
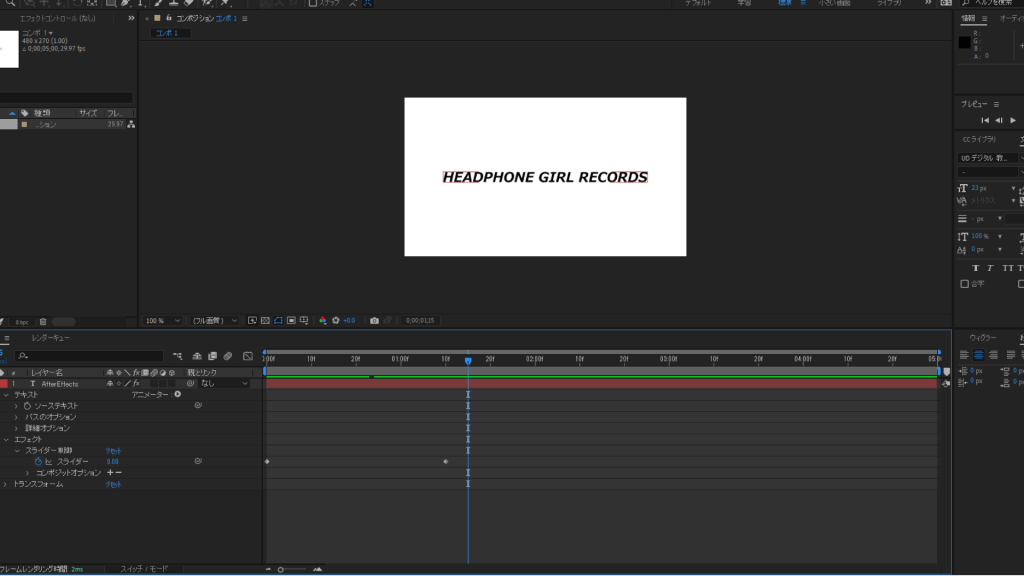
↑のやつ作りたかったけど、調べても全然出てこないから、すごい面倒くさいやり方で作ったけど、もっと楽?にできる方法見つけたので、メモとしてここに残します。
きっと他にもっと簡単で素敵なやり方あるかもしれませんが、
とりあえず、形にできたのでどうぞ。
指定したフォントを連続で変える方法
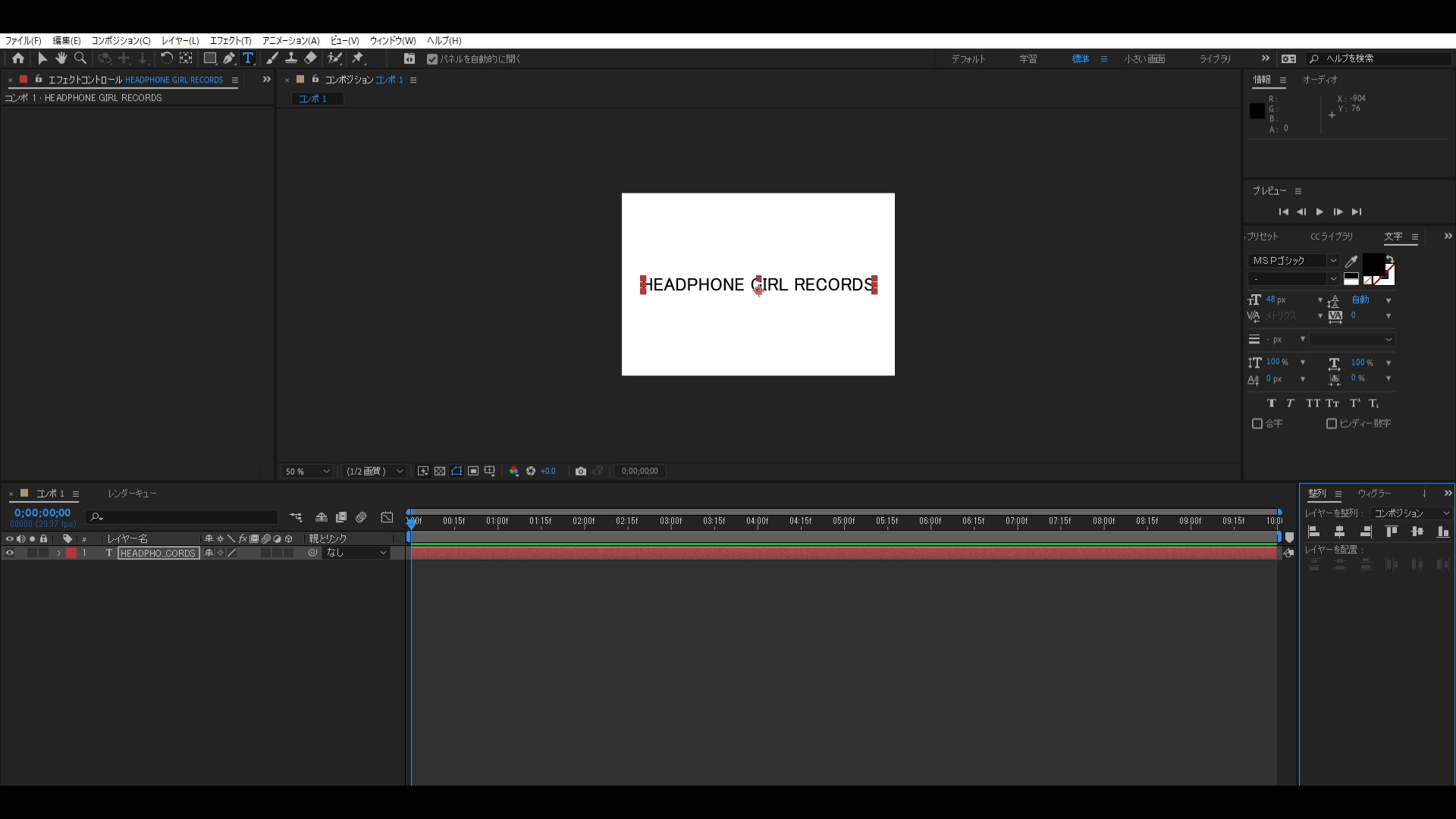
①まずは、フォントは何でもいいのでテキストを入力

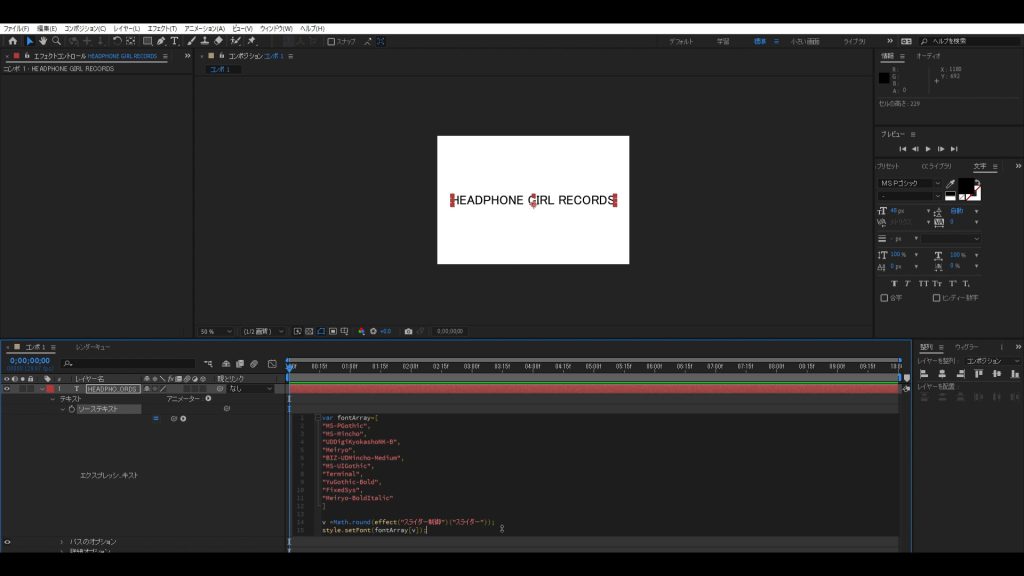
②入力したテキストのエクスプレッションを編集

入力したテキストレイヤー>テキスト>ソーステキストのところに↓を入力。
var fontArray=[
"MS-PGothic",
"MS-Mincho",
"UDDigiKyokashoNK-B",
"Meiryo",
"BIZ-UDMincho-Medium",
"MS-UIGothic",
"Terminal",
"YuGothic-Bold",
"FixedSys",
"Meiryo-BoldItalic"
]
v =Math.round(effect("スライダー制御")("スライダー"));
style.setFont(fontArray[v]);
fontArrayの中身は好きなフォントを指定してください。

フォント名を直接書いても、もちろん大丈夫だと思いますすが、
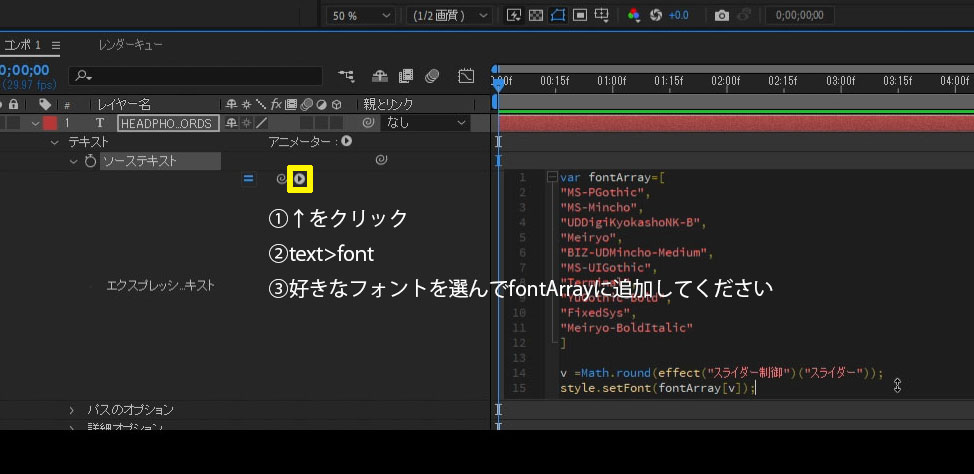
日本語の名前のフォントとか、そのまま書いたらエラーになりそうだなと思ったので、ここから選んで追加しました。
③エフェクト>エクスプレッション制御>スライダー制御を追加する
②でソーステキスト内に書いた、 (“スライダー制御”)(“スライダー”) ←この部分を用意するだけです。
④あとはキーフレームを打つだけ!!

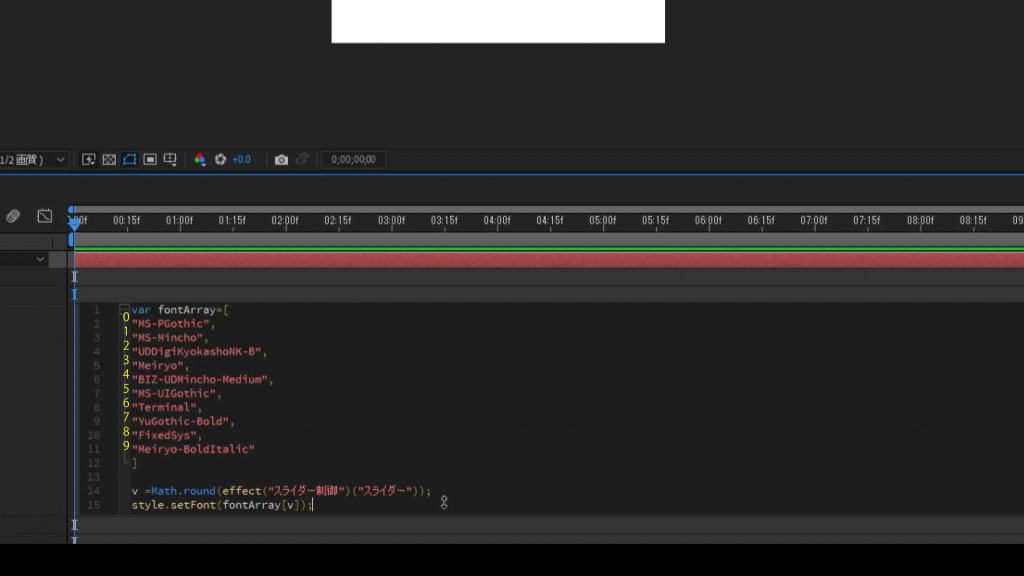
ちなみに今回は、フォントを10個してしているので、値を0と9で指定してキーフレーム打ちました。
切り替わるタイミングはお好みで!!

完成です。
基本的なこと全然わかっていないので、
いろいろ違ったらごめんなさい。でも形はできたからいいでしょう。
僕も今度ちゃんとわかる人に聞いてみまーす。
おまけ
なんか規則的に変化するのも嫌な気がした僕は、
posterizeTime(4/1) random(0,9);
スライダーのとこに書いてみたけど、、、どうなったでしょう。
これもあってるか全然わかりません。でも動いたので一応。


コメント