
イラレでモノグラムロゴを簡単に作る方法のひとつをご紹介です。4ステップですぐできます!
作成の流れ
作成手順
1. 合体させるオブジェクトを2つ用意
モノグラムなので、2つ以上テキストやその他記号などを用意します。
テキストで書いた場合は、アウトラインはしておきましょう。

2.オフセットをかける
用意した2つ以上のオブジェクトにオフセットをかけます。
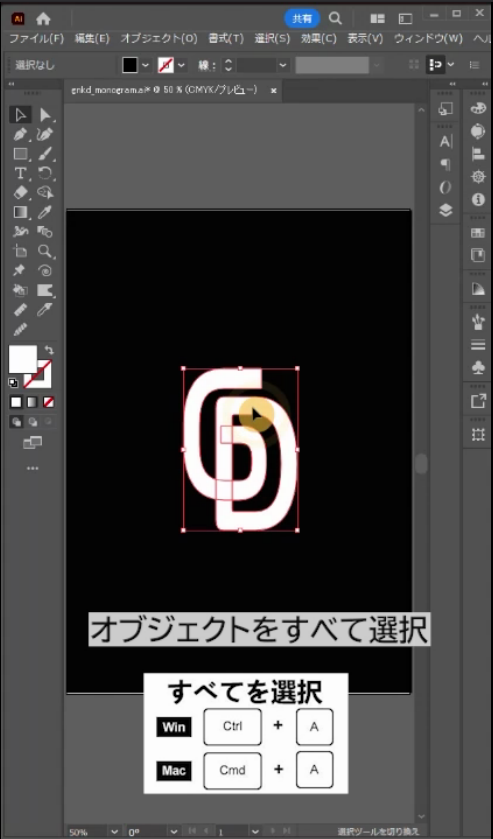
ーオブジェクトをすべて選択
・すべてを選択: Ctrl+A(Cmd+A)

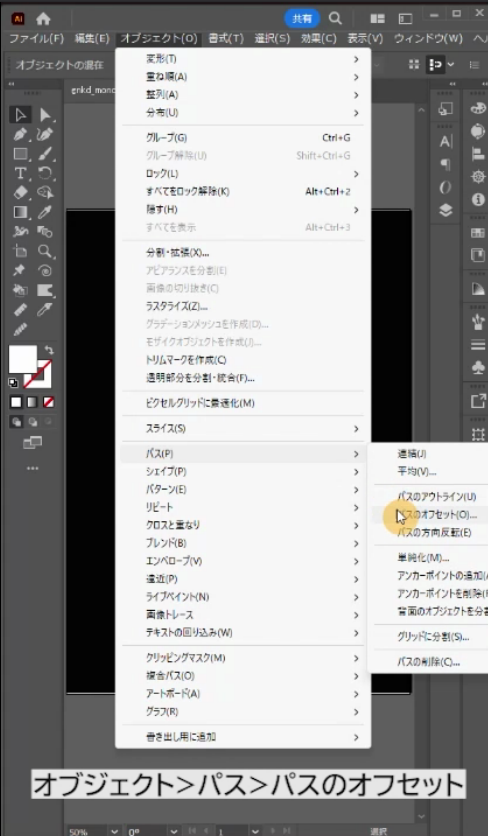
オブジェクト>パス>パスのオフセット

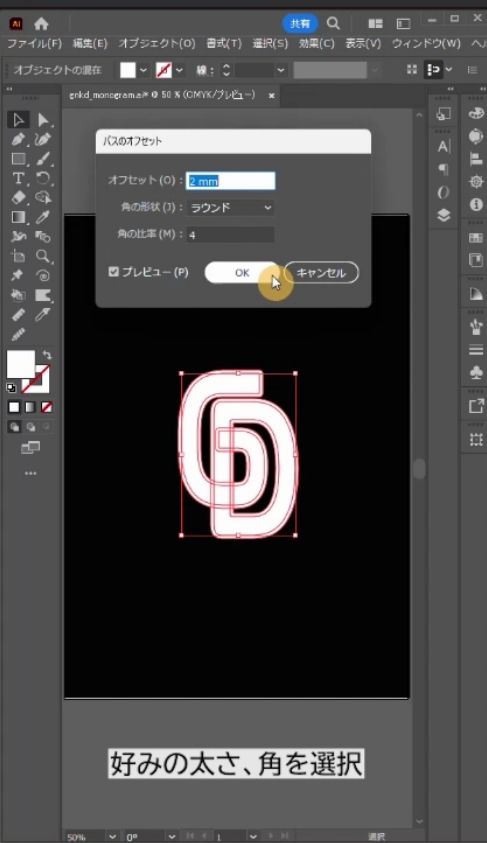
好みの線幅、角の形状、比率を指定します。
形の形状は、「マイター」「ラウンド」「ベベル」から選べます。順にそのままか、丸くするか、斜めにするか。
比率は簡単に言うと値を小さくすると尖らなくなります。
基本的にはデフォルトの4で大丈夫です。

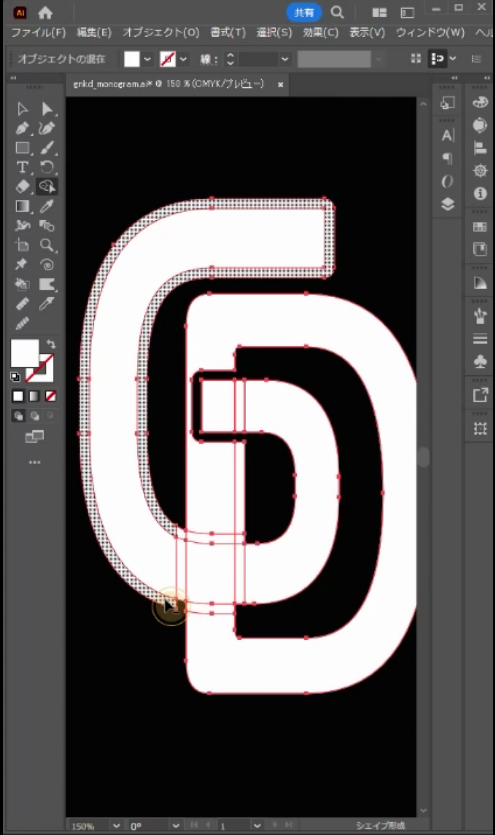
3. シェイプ形成ツールを使って、不要な部分を削除
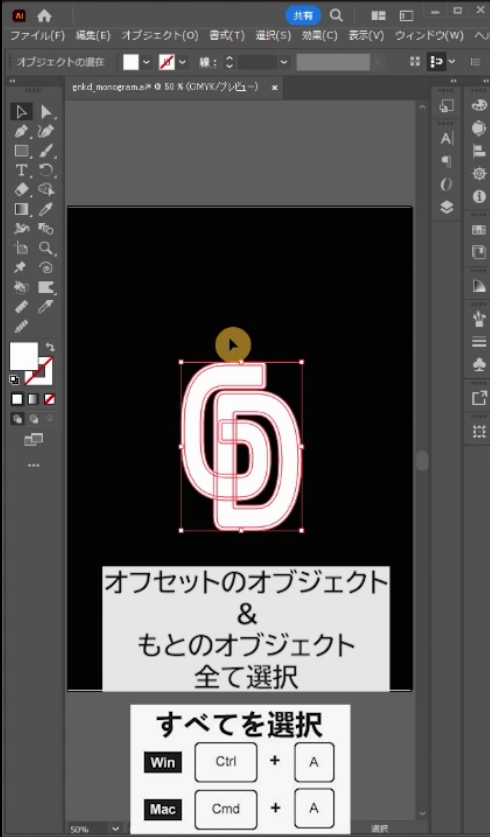
オフセットかけて一まわり大きなった”新しいオブジェクト”と”もとのオブジェクト”すべてを選択します。
ーオブジェクトをすべて選択
・すべてを選択: Ctrl+A(Cmd+A)

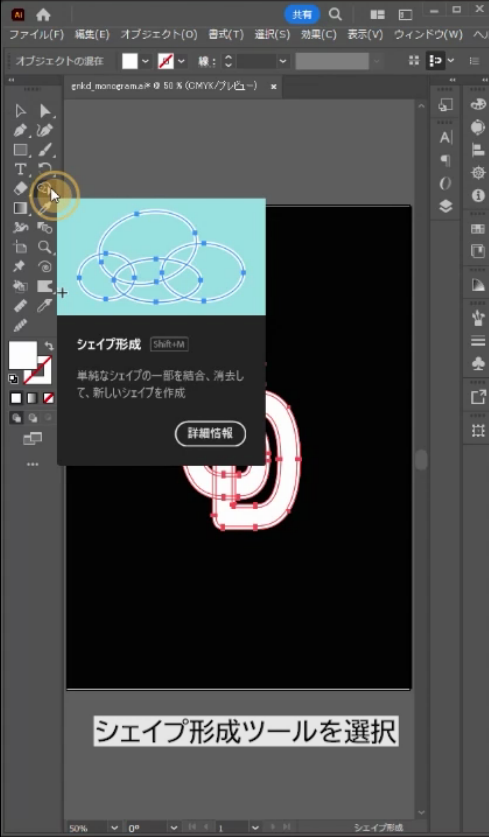
ーシェイプ形成ツールを選択
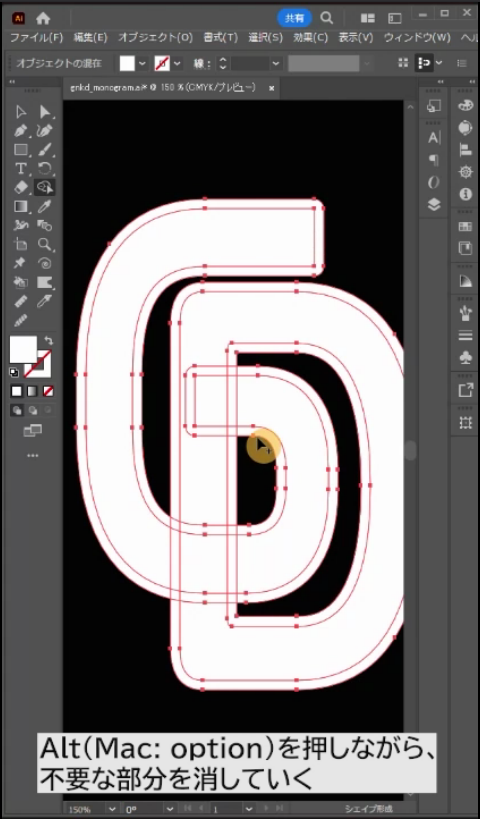
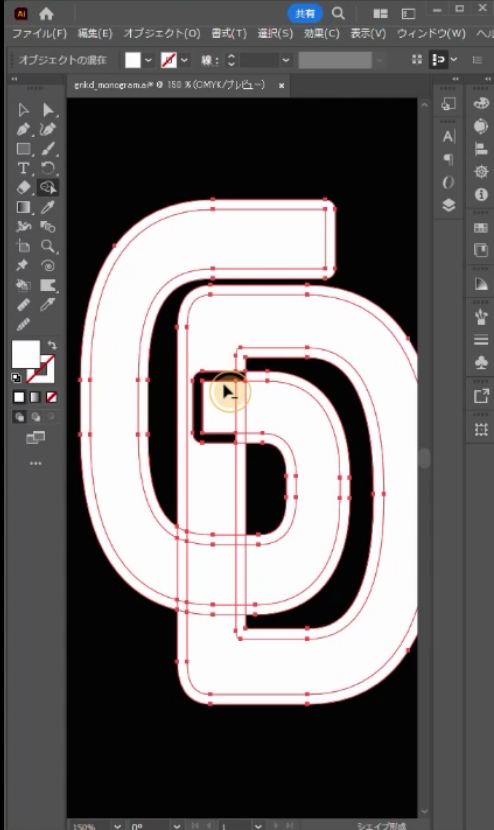
Alt(option)を押しながら、不要な部分を削除していって…




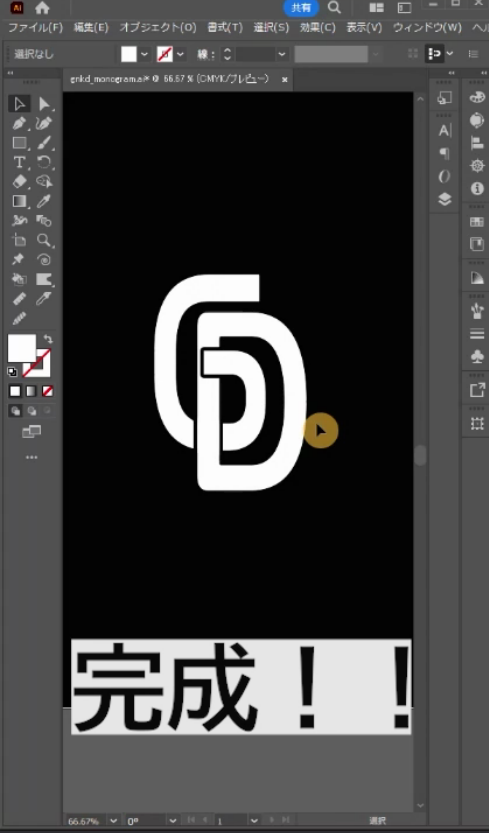
4. 完成!!
あっという間に完成。




コメント