「いい素材だけど色がなぁ」、「なんか色うくなぁ~」、逆に「強調させたいなぁ」というグラフィックデザインで役に立つ小技。
やり方いろいろあると思うし、この画像に対してこのやり方がベストかどうかはわからないけど、他に良いやり方あったら、教えてください笑
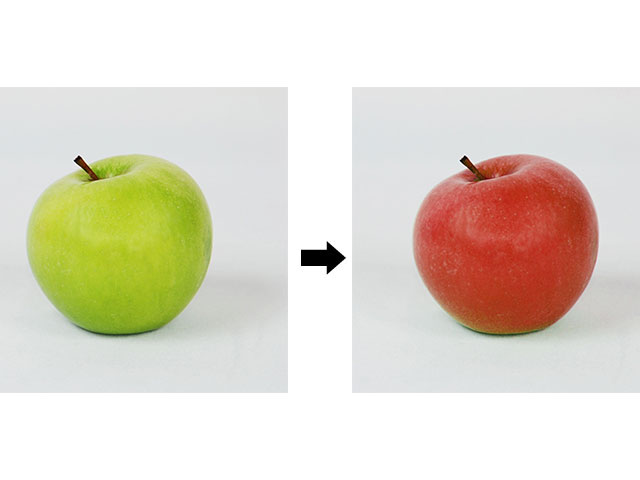
作成の流れ
作成手順
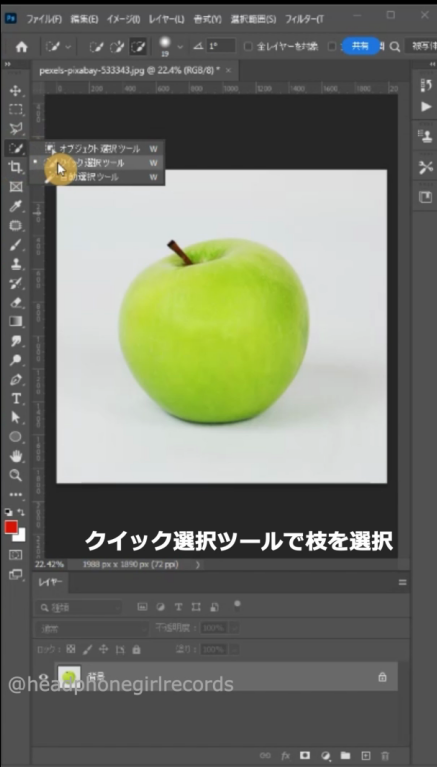
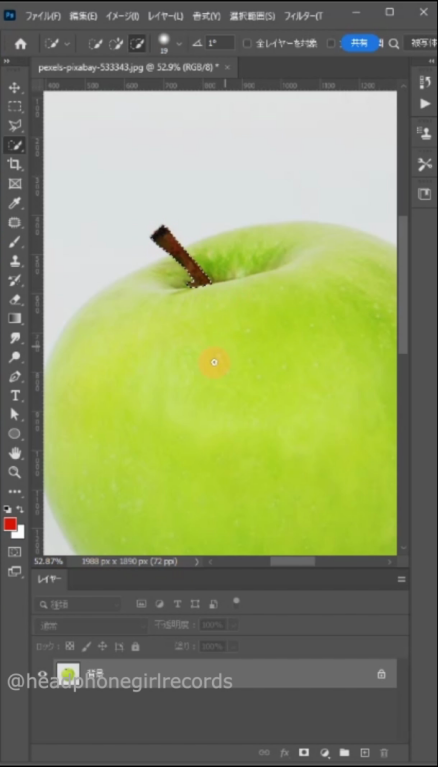
1.クイック選択ツールで枝を選択


ー色を変化させたくない枝部分を選択

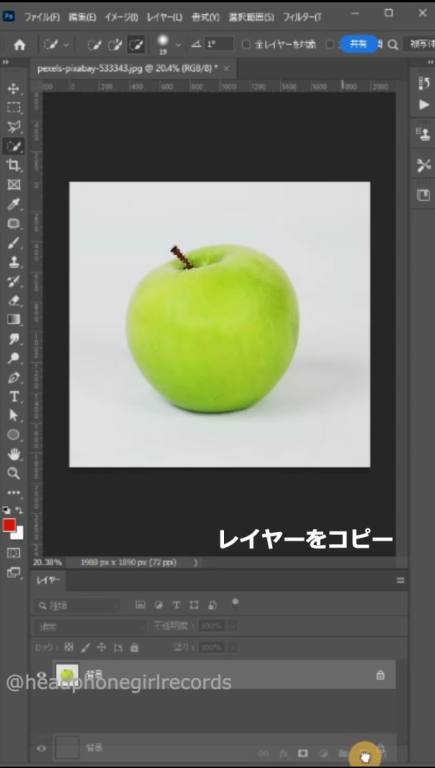
ーレイヤーをコピー
・レイヤーを複製: Ctrl+J(Cmd+J)

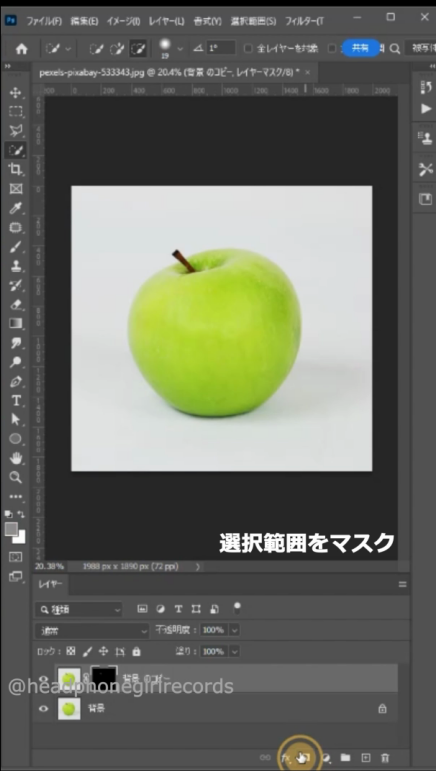
ーコピーしたレイヤー上で、選択範囲をマスク
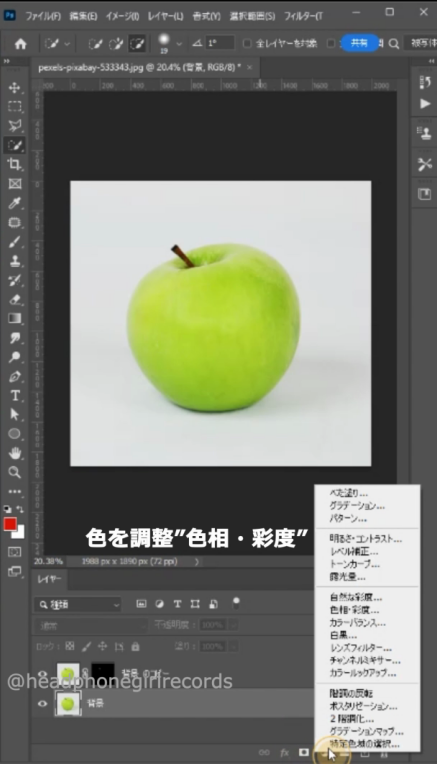
2.色を調整
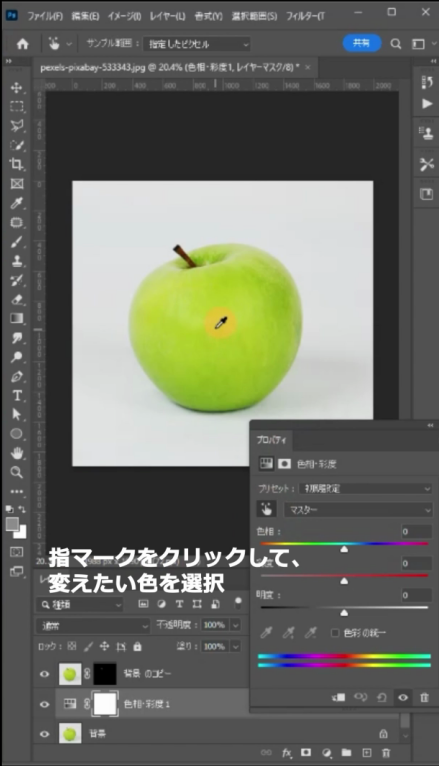
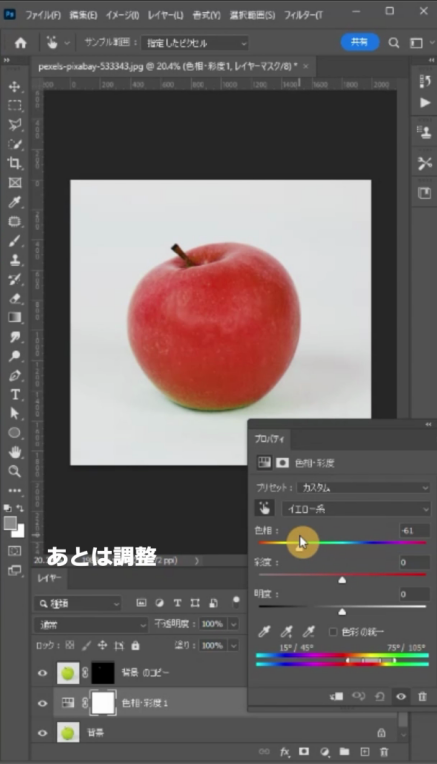
”色相・彩度”の値を調整して色を変えます。



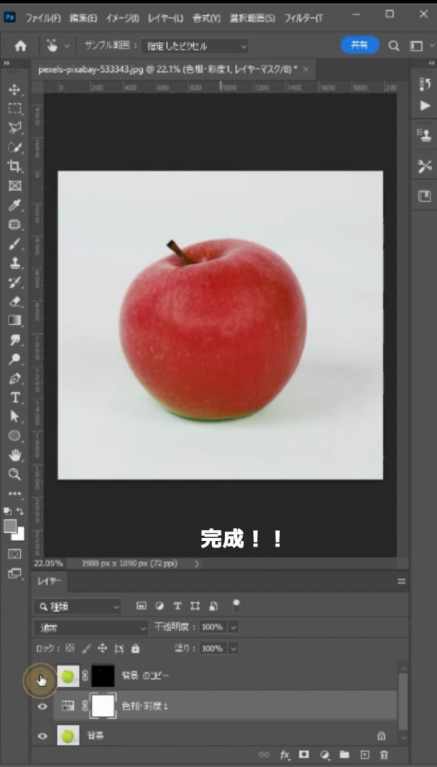
メモリを動かしながら、好みの色に合わせてください。




コメント